このサイトでは「SyntaxHighlighter Evolved」というプラグインを利用して、自分が作ったコードを紹介していました。

SyntaxHighlighter Evolved
Easily post syntax-highlighted code to your site without having to modify the code at all. As seen on WordPress.com.
カラフルなスキンが多くて、日本語にも対応しており、カスタマイズもよく出来るので愛用していました。
ただしめちゃくちゃ重たいので、別のプラグインを探していたところ「Crayon Syntax Highlighter」というよさげなプラグインがあったので乗り換えました。
Crayon Syntax Highlighter
構文複数の言語、テーマ、フォント、URLからのハイライト、または投稿テキストをサポートするハイライター。
プラグインを有効化して、乗り換えたらそのまますぐに使えるワケではなく、いろいろ設定が必要なので備忘録として載せておきます。
SyntaxHighlighter Evolvedのショートコードをそのまま使えるように設定
プラグインを有効化後、「設定」→「Crayon」をクリック
「Tags」の「Capture Mini Tags like [php][/php] as Crayons.」にチェックを入れると、
SyntaxHighlighter Evolvedで使用していたショートコードをそのまま使用できるのでチェックを入れます。
日本語だと「Crayonsとして [php][/php] のようなミニタグをキャプチャします。」にチェックです。
PHPコードの文字化けを解除
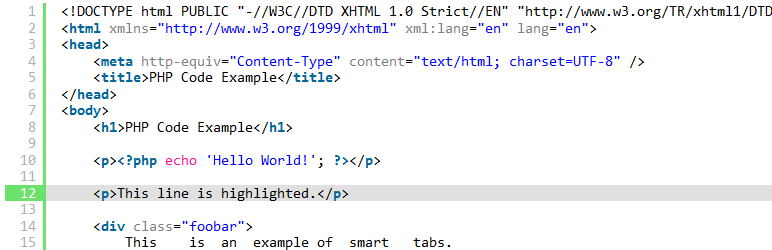
初期状態のままだと、恐ろしいことにPHPの文字コードが化けてしまいます。
「Decode HTML entitles in code」にチェックを入れると、このような文字化けせずに表示が可能になります。
日本語の場合は「コード内のHTMLエンティティを出力」にチェック
まとめ
- 「Capture Mini Tags like [php ][ /php ] as Crayons.」もしくは「Crayonsとして[php ][ /php]のようなミニタグをキャプチャします。」にチェック。
- 「Decode HTML entitles in code」にチェックを入れる。日本語の場合は「コード内のHTMLエンティティを出力」にチェック
以上で、SyntaxHighlighter EvolvedからCrayon Syntax Highlighterへ移る際の紹介を終わります。








コメント