httpsあ
Xserverの設定

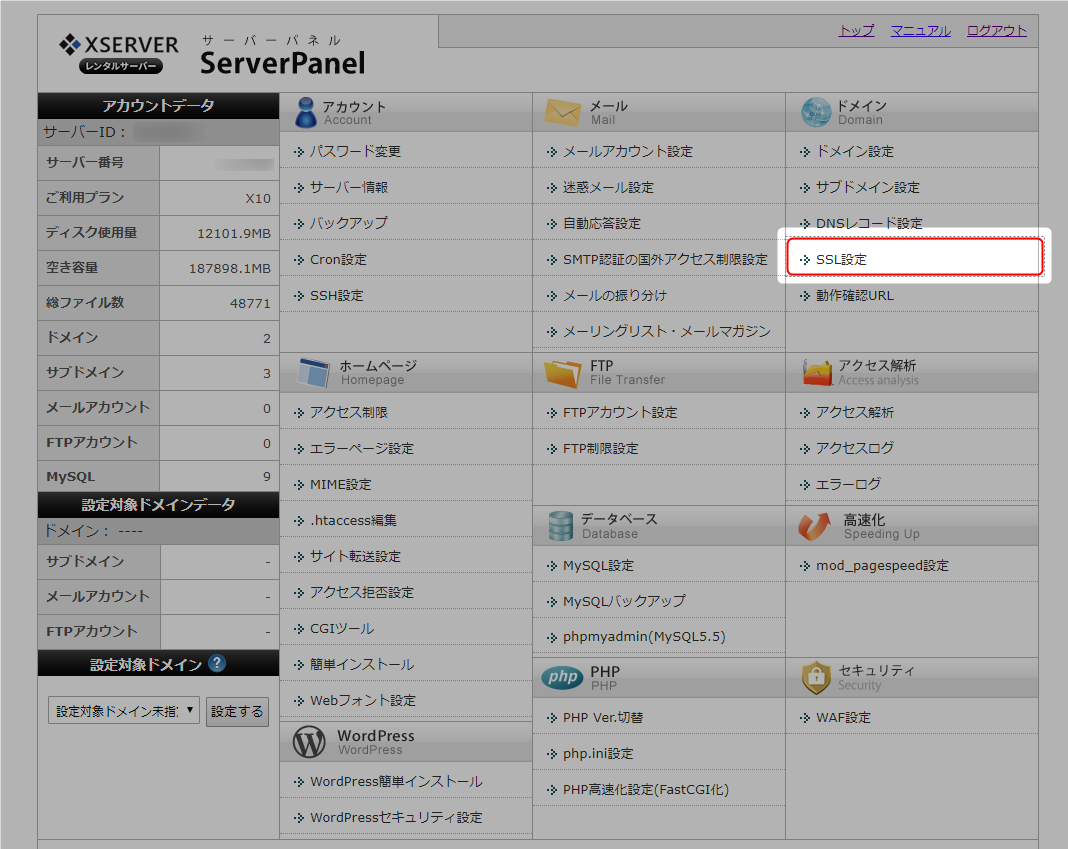
Xserverのサーバーにログインをして、SSL設定をクリックします。

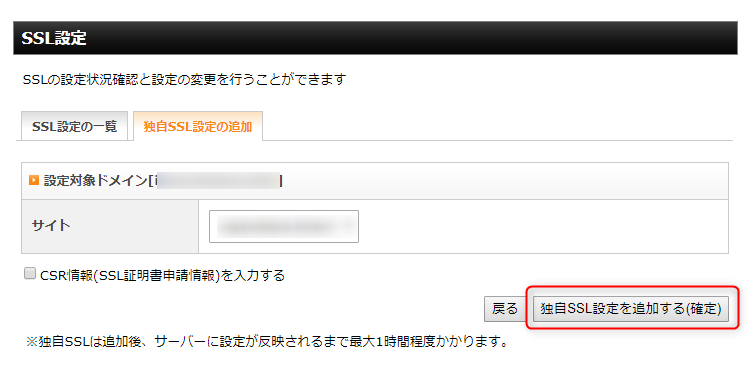
ドメイン選択画面にて、常時SSLにしたいドメインを選択します。

ドメインを選択後『独自SSL設定を追加する』をクリックします。

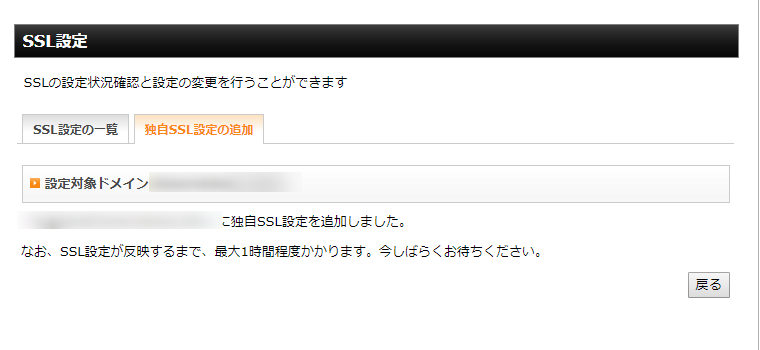
クリックするとSSL設定が追加され、最大1時間ほど時間がかかるので待ちます。
確認方法は自分のサイトを『https~』で入力して確認します。表示されなければ、まだ設定が反映されていません。表示されたら、次はCocoonテーマの設定を行います。
WordPressの設定

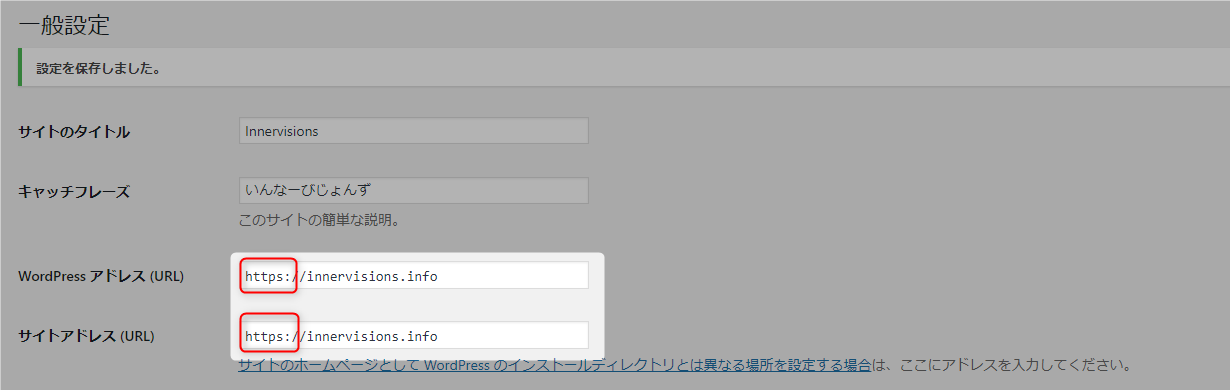
『ダッシュボード』→『設定』→『一般』を選択肢
Wordpressアドレスとサイトアドレスの先頭を『https』に変更します。以上で常時SSL設定の終了です。




コメント